久保惠梨香
久保惠梨香SNSやホームページ、LPで集客する事が多くなった今
自分で画像を作っている方は多いのではないでしょうか?
そこで!
こんなお悩みありませんか?
Canvaで画像を作った時、結局何で画像を保存すればOKなのか?
画像の「jpg」と「png」には、それぞれ役割があるんですよね!
今回はそんなお話をしますね。
- 画像の「jpg」と「png」って何?
- 今後は保存の前に迷わなくて良くなる
- ビジネスマンにお得情報!画像圧縮を簡単にできるサイト
簡単な画像はデザインアプリを使えば簡単にできるようになって
自分で作った画像をビジネスで使う事が多くなってきましたよね。
素材を作れたとしても、綺麗に保存できなくては意味がない。
でも、保存するときに迷う「jpg」と「png」って実際何なのか?
今回も知っておいて損しないポイントなので、
ぜひ最後まで見てくださいね♪
「jpg」と「png」って?





「jpg」と「png」は画像の拡張子
そもそも、.jpgや.pngというような拡張子は、ファイルの種類を識別するために(これは画像だよ〜)付けられているものなんですよね。
JPG(JPEG)
JPG(JPEG)「ジェイペグ」は画像を圧縮して記録するファイル形式です
PNGとは違い、フルカラーの1,677万色の色を表現できるので
色の数が多い、写真に一番適している拡張子と言われています。
多彩な色を表現しながらも画質をできる限り落とさず、ファイルサイズを圧縮できるのが強みです。
デメリット
- サイズを何度も変えて保存すると画像データが劣化していくので編集回数が多い画像を作る時は向いていません。
- 保存後、前の画質に戻す事ができない
- 透過ができない
PNG
PNG「ピング、ピーエヌジー」JPGと同様画像を圧縮して記録するファイル形式です
JPGよりも容量が大きい事がデメリットですが、保存する度に画質が劣化していくJPGとは違い
PNGは何度保存しても画質が劣化しにくいのが強み。
そして何よりも優れているのは透過できる事です。
PNGデータの画像は色数が少なくグラデーションしていないような色の境界がハッキリしている画像だと容量を小さくできることもメリット。なので、ロゴやグラフ・表などに適しています。
デメリット
- JPGよりもデータ容量が大きい
- WEBサイトに使うと読み込み速度に影響が出るので使い所に注意
結局、どちらを選ぶのがベスト?



JPGとPNGの違いは分かったけど
どう使い分ければ良い?
具体的に解説していきますね
使う目的で決めよう
Webサイト(ホームページやLP)では、画像が重たいとサイト読み込み速度が遅くなってしまいます。
サイトの表示速度が遅いとSEOに悪影響を与えるので、容量の軽いJPGを使うことをおすすめします
ホームページやLPのヘッダーには・・・?


ヘッダー画像は、写真を使ったり、背景色をグラデーションにする場合もありますよね!
ということは、必然的に色数が多くなるのでJPGがおすすめ
- 色数が多い写真
- グラデーションを使う
- 大きな画像を小さいデータ量にできる
- LPやホームページに向いている
ブランドロゴは・・・?


ブランドロゴは、色数が少ない事、背景透過して使う事が多いですよね。
ですのでPNGで保存がおすすめです
- 透過できる
- 色数が少なければ高画質、低データ量で保存できる
- 何回保存してもOK
画像容量が大きくて困った!そんな人におすすめサイト



作った画像やもらった画像のデータ量が大きくて使えなかった
なんて経験はありませんか?
使うのを諦めなくても大丈夫!!
画像を簡単に圧縮できるサイトがあるんです♪
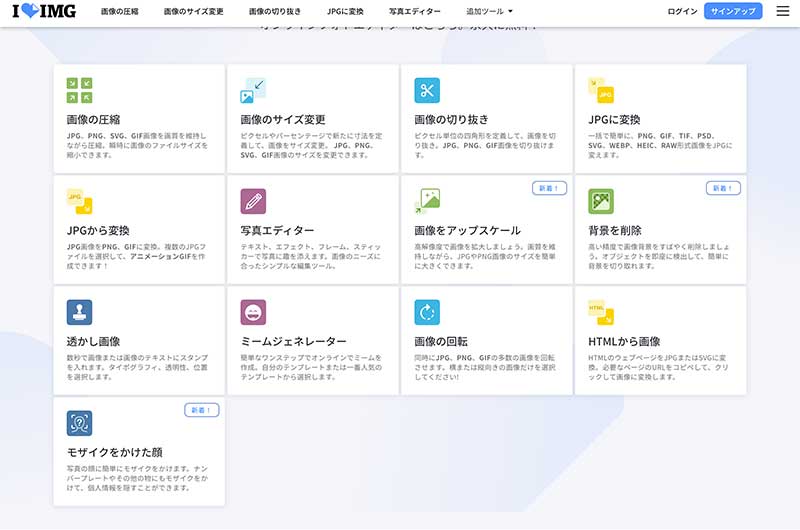
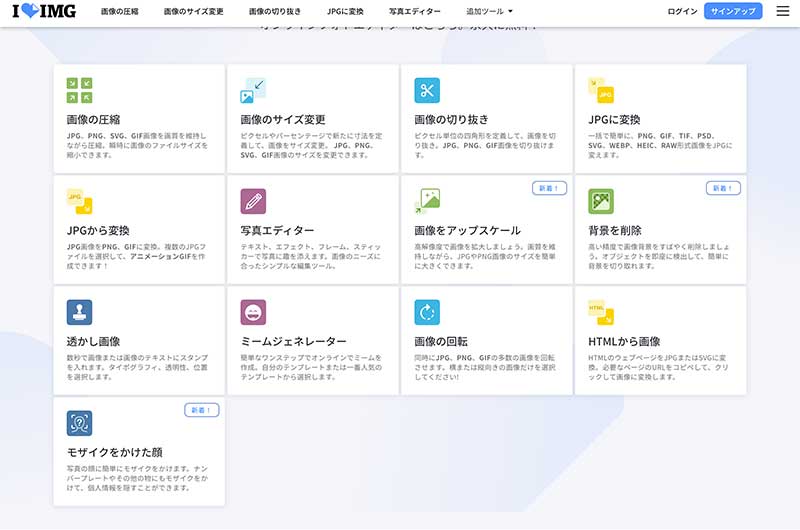
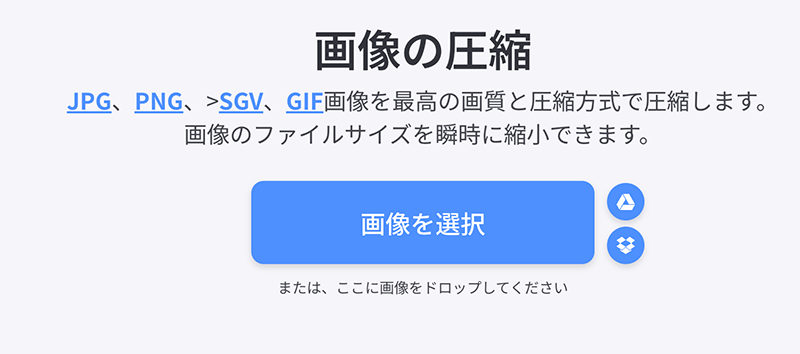
I♡IMG


I♡IMG(アイラブアイエムジー)はブラウザ上で画像のあらゆる編集ができるサイト
ホームページ制作者の私もよく利用させてもらっていて・・・
特に使うのが「画像の圧縮」
ホームページやLP制作で画像容量が多いとお客様もページを見にくいしSEOにも悪影響を与える。
なので、画像の圧縮は必須♪
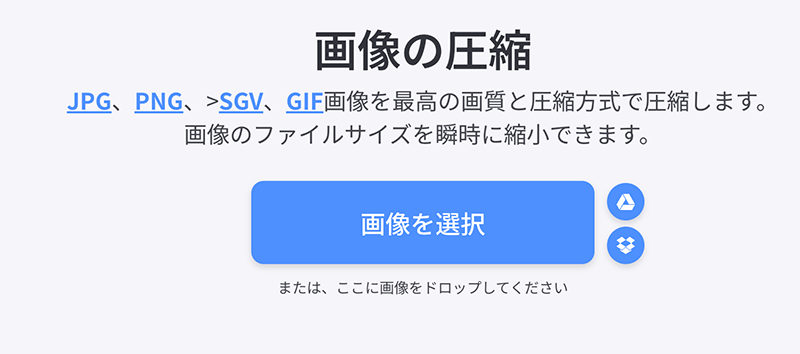
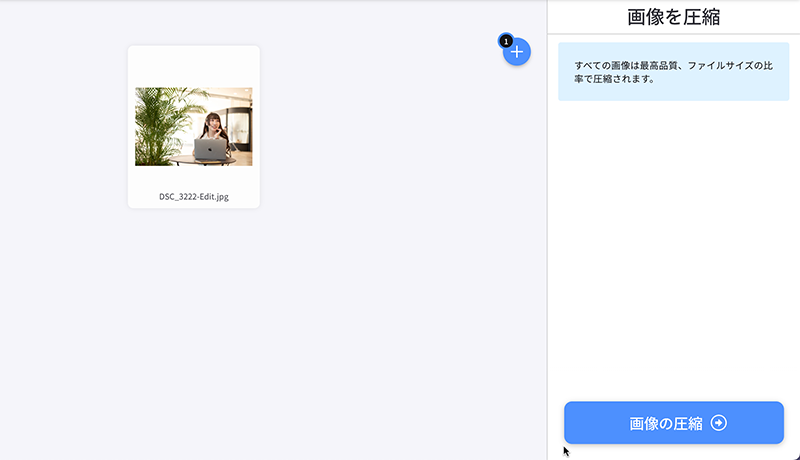
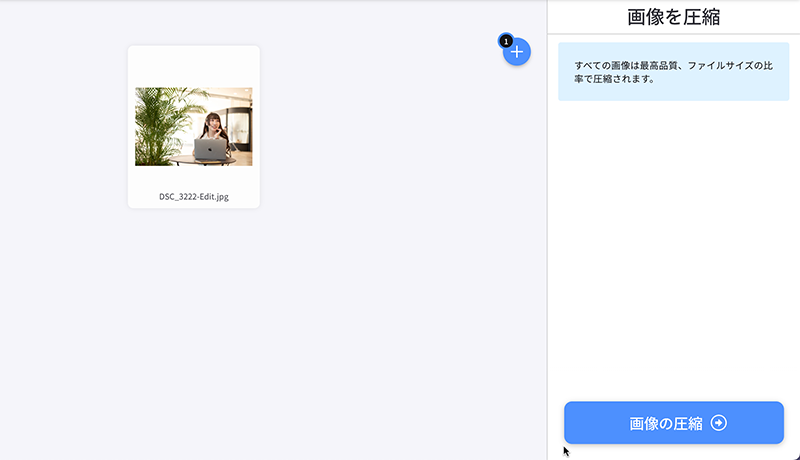
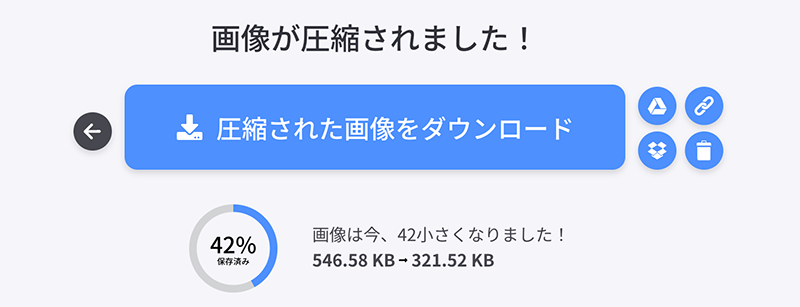
画像圧縮はとっても簡単!



クリック操作だけで画像の圧縮が完了するよ!
やってみてね〜♪






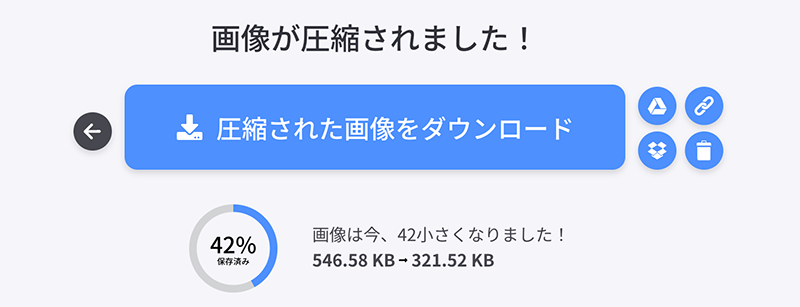
「圧縮された画像をダウンロード」からダウンロードしよう


最後までありがとうございます!
今日、この記事でお伝えしたことはこんな事でした。
- JPGとPNGの違いとは?
- こんな時はどっちで保存すればいい?
- ソフト必要無し!画像圧縮サイトのおすすめ



最後までお読み頂きありがとうございました。
今回は日常で使う画像の拡張子についてのお話でした。
「結局何で保存すれば正解なのか?」
そんなヒントになっていれば私は嬉しいです!
この記事に関するご感想やアウトプットは、公式LINEよりお願いいたします♪